vuex上手
了解 vuex 的特性,写了个 demo,本文示例
1 核心概念
- modules 模块
- state 状态
- getters 获取状态属性
- mutations 改变状态(同步)
- acitons 改变状态(异步)
2 示例代码
2.1 CDN 方式引入 vue、vuex
外国 cdn
https://unpkg.com/vuehttps://unpkg.com/vuex
gitee 博客托管:
https://koalamini.gitee.io/library/vue.min.jshttps://koalamini.gitee.io/library/vuex.js
<script src="https://unpkg.com/vue"></script> |
2.2 vuex 示例
<script type="text/javascript"> |
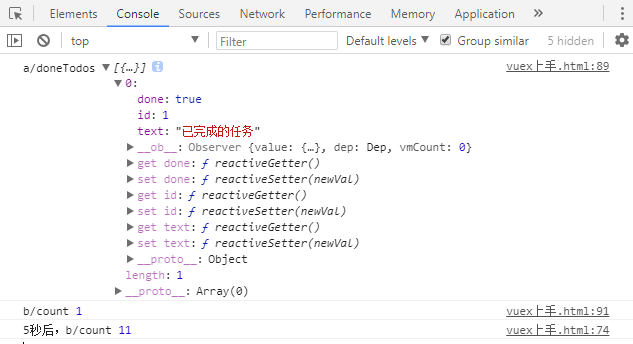
运行结果:

- 通过
namespaced控制多模块,通过模块/状态属性名访问相应模块的状态属性 - 同步改变状态
mutations方式,只能通过store实例方法commit修改,直接修改会报Error in callback for watcher "function () { return this._data.$$state }"错误,详情 - 异步改变状态
actions方式,需要通过store实例方法dispatch修改
参考资料