博客搭建4-插入本地图片
hexo 本地图片的解决方案不够优雅,选用hexo-image-link插件,终于可以用 typora 优雅写博客了
安装与配置
安装插件
npm install hero-image-link安装插件,发现最新的版本是0.0.6
打开 hexo 配置
在博客根路径下找到_config.yml文件,找到Writing板块,将post_asset_folder配置改为true
# Writing (编辑) |
这个配置打开后,使用hexo new <博客名称>时会自动创建同名的文件夹,用来存放图片
typora 配置
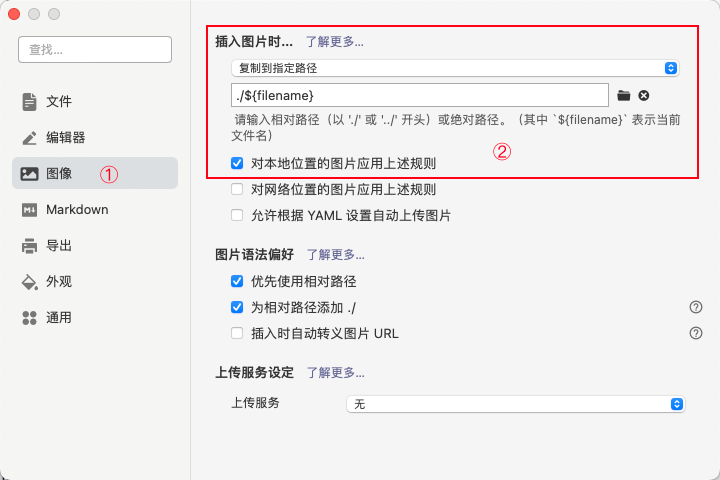
打开 typora 设置,配置成如图所示

测试
- 用
hexo n <博客名称>创建新博客,这个命令它会套用博客站点根目录/scaffolds/post.md模板,并且生成同名的文件夹 - 用 typora 编写博客,并粘贴图片
- 用
hexo server或者hexo s预览文章,检查图片是否正常显示 - 用
hexo generate或者hexo g生成静态网页 - 用
hexo deploy或者hexo d部署到 github 或者 gitee 博客站点托管网站 - 打开
http://<子域名>.github.io检查图片是否正常显示
参考资料
- https://github.com/cocowool/hexo-image-link
- http://edulinks.cn/2020/03/14/20200314-write-hexo-with-typora/
更新日志
- 2024-03-03: 新建